![[iOS 8] SpriteKit でミニゲームをつくる #7 ビットマップフォント](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #7 ビットマップフォント
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
ビットマップフォント
前回埋め込みフォントのブログを書きましたが、SpriteKitではビットマップフォントも簡単に使えるようです。
まず、フォントのfntファイルとpngファイルを用意します。
cocos2dxなどでビットマップフォントを使っていた場合は、そのまま使える場合もあります。
自分で作成する場合は、こちらのツールを使用すると簡単に作成できます。
では、手順です。
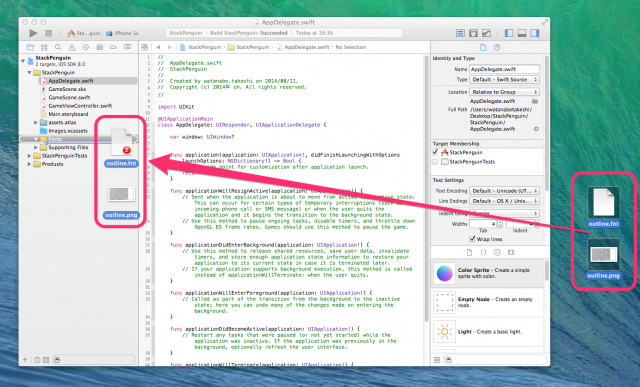
フォントのfntファイルとpngファイルをプロジェクトにインポートします。
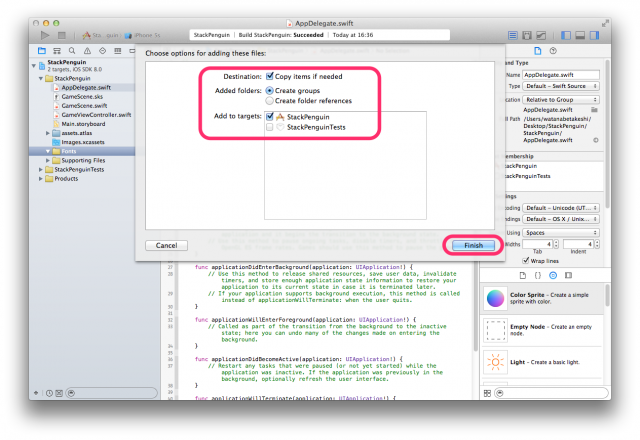
下の画像のようにチェックを入れて、「Finish」をクリックします。
インポートできました。
次に使い方です。コードで設定します。
// レイヤーを取得する。
let consoleLayer = childNodeWithName("consoleLayer")
// ラベルを取得する。
let giveUpLabel = consoleLayer?.childNodeWithName("giveUpLabel") as SKLabelNode
// ラベルテキストをいったん保持する。
let giveUpLabelText = giveUpLabel.text
// テキストを空にする。
// 空にしないと、sksファイルで設定していた文字が表示されたままになり、2重になってしまうため。
giveUpLabel.text = ""
// フォント名を指定する。
giveUpLabel.fontName = "outline"
// 保持していたテキストをセットする。
giveUpLabel.text = giveUpLabelText
// サイズを調整する。
giveUpLabel.xScale = 0.4
giveUpLabel.yScale = 0.4
SKLabelNodeの「fontName」にフォント名を指定するだけで表示されます。
L12で空文字をセットしていますが、こうしないと最初にsksファイルで設定していた文字が表示されたままになり、2重になってしまうようです。
文字の大きさを変更するには「fontSize」ではなく、「xScale」と「yScale」で変更します。
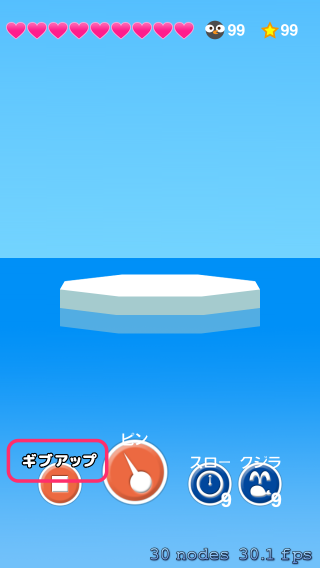
では、動かしてみます。
はい。表示されました。
次回へつづく。ではでは。